32.53 Flutter MaterialApp Scaffold AppBar
20210625

import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Home'),
),
),
),
),
}The Dart code for a Flutter app belongs in the file
lib/main.dart. This will usually begin with import statements to
load the required libraries. It then continues with a main()
function which is invoked when the app starts up.
The main() function of a minimal Flutter app calls the runApp()
function which takes as its argument a Widget which becomes the root
of the widget tree. Any app will generally construct a tree of
widgets, starting with the root.
The root widget for the minimal app here is an instance of the
MaterialApp() class which provides a widget which brings together a
number of standard widgets that make up a typical app. Instances of
the class have a home: slot which takes a widget to be the default
route (so called) of the app (also referred to as /). This is
displayed when the application is started.
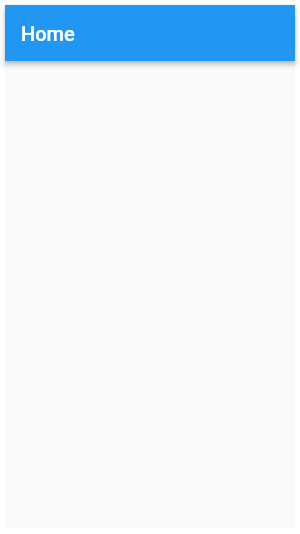
In the example here a Scaffold() widget provides the common
AppBar() with a Text() widget to specify the title. Other common
functionalities provided by the Scaffold() include the
BottomNavigatorBar(), Drawer(), and FloatingActionButton().
The example here targets an Android smart phone.
Your donation will support ongoing availability and give you access to the PDF version of this book. Desktop Survival Guides include Data Science, GNU/Linux, and MLHub. Books available on Amazon include Data Mining with Rattle and Essentials of Data Science. Popular open source software includes rattle, wajig, and mlhub. Hosted by Togaware, a pioneer of free and open source software since 1984. Copyright © 1995-2022 Graham.Williams@togaware.com Creative Commons Attribution-ShareAlike 4.0