32.54 Flutter MaterialApp Material Center Text
20210407

import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Material(
color: Colors.blue,
child: Center(
child: Text(
'Hello World',
style: TextStyle(fontSize: 40, color: Colors.white),
),
),
),
),
);
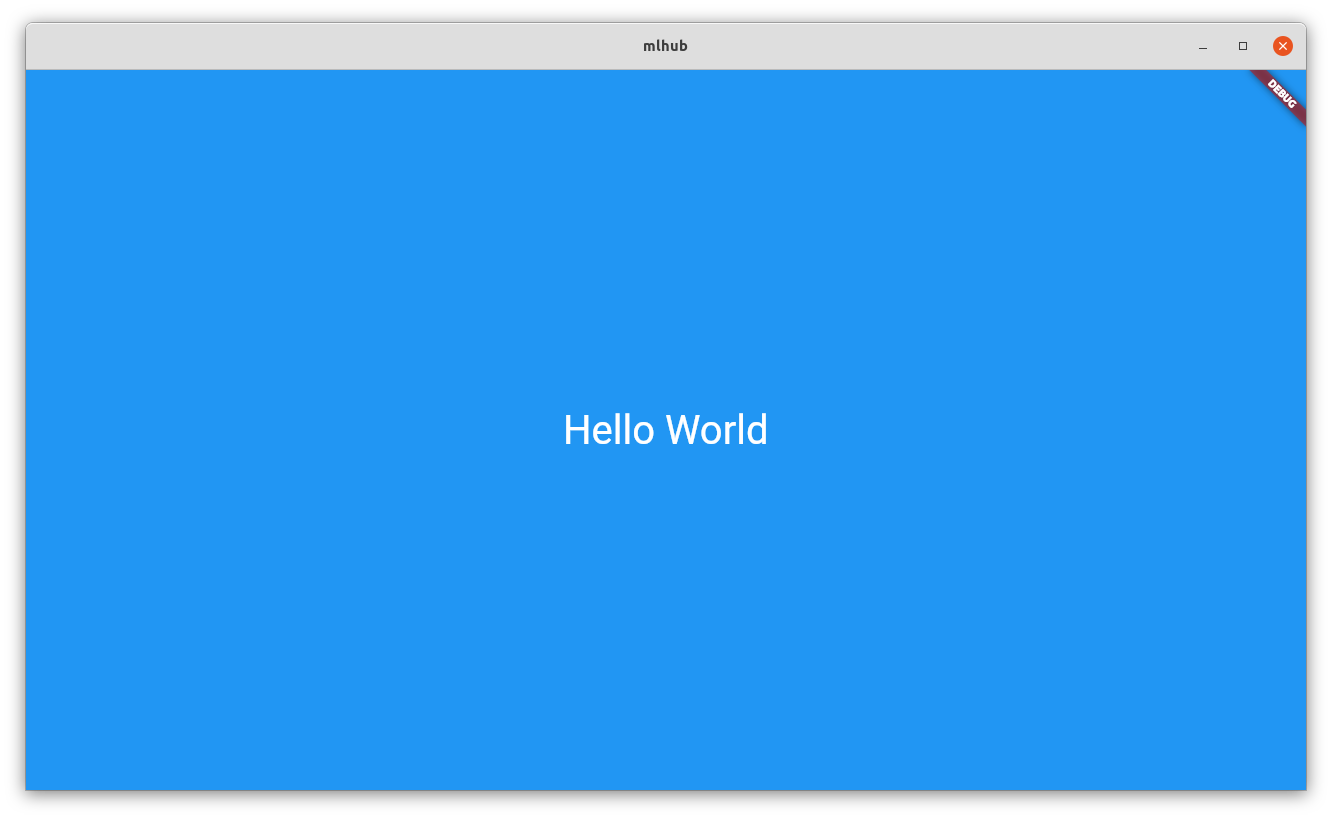
}In the example here a Material() widget is defined with a colour and its
own child: built using Center(). The Center() widget aligns its
child: widget to the center of available screen space. In the
example the child: is a Text() widget, taking a string to be
displayed and specifying the text style: using the TextStyle()
class.
The example here targets a Linux Desktop.
Your donation will support ongoing availability and give you access to the PDF version of this book. Desktop Survival Guides include Data Science, GNU/Linux, and MLHub. Books available on Amazon include Data Mining with Rattle and Essentials of Data Science. Popular open source software includes rattle, wajig, and mlhub. Hosted by Togaware, a pioneer of free and open source software since 1984. Copyright © 1995-2022 Graham.Williams@togaware.com Creative Commons Attribution-ShareAlike 4.0