31.23 Flutter App: Language Learning App Edit
20210612
Now that we have the app functioning some
simple edits to the app will tune it to suit our own preferences.
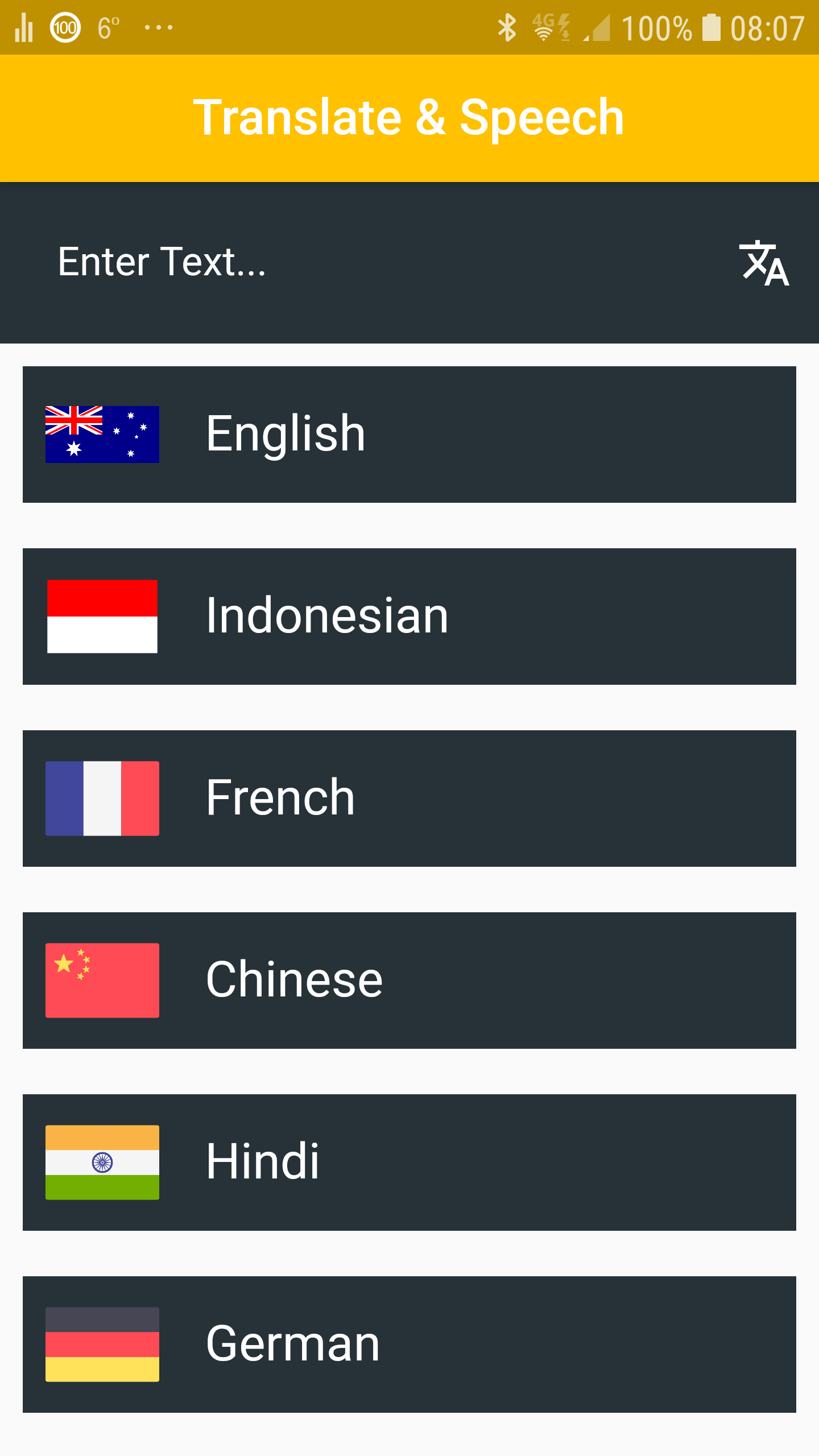
Specifically we can edit lib/HomeScreen.dart. As an example,
Indonesian was added to the languages, replacing Russian, and
Australian English replaced US and UK English buttons
The changes to lib/HomeScreen.dart included the following snippets:
@@ -17,7 +17,7 @@ class _HomeScreenState extends State<HomeScreen> {
List<String> _translatedTexts = [];
List<String> _languagesCode = [
'en',
- 'ru',
+ 'id',
@@ -99,32 +99,22 @@ class _HomeScreenState extends State<HomeScreen> {
children: [
FlagButton(
text: _translatedTexts.isEmpty
- ? 'English United States'
+ ? 'English'
: _translatedTexts[0],
- flag: 'united-states.png',
+ flag: 'australia.png',
onTap: () {
if (_translatedTexts.isNotEmpty)
- speak('en-US', _translatedTexts[0]);
+ speak('en-au', _translatedTexts[0]);
},
),
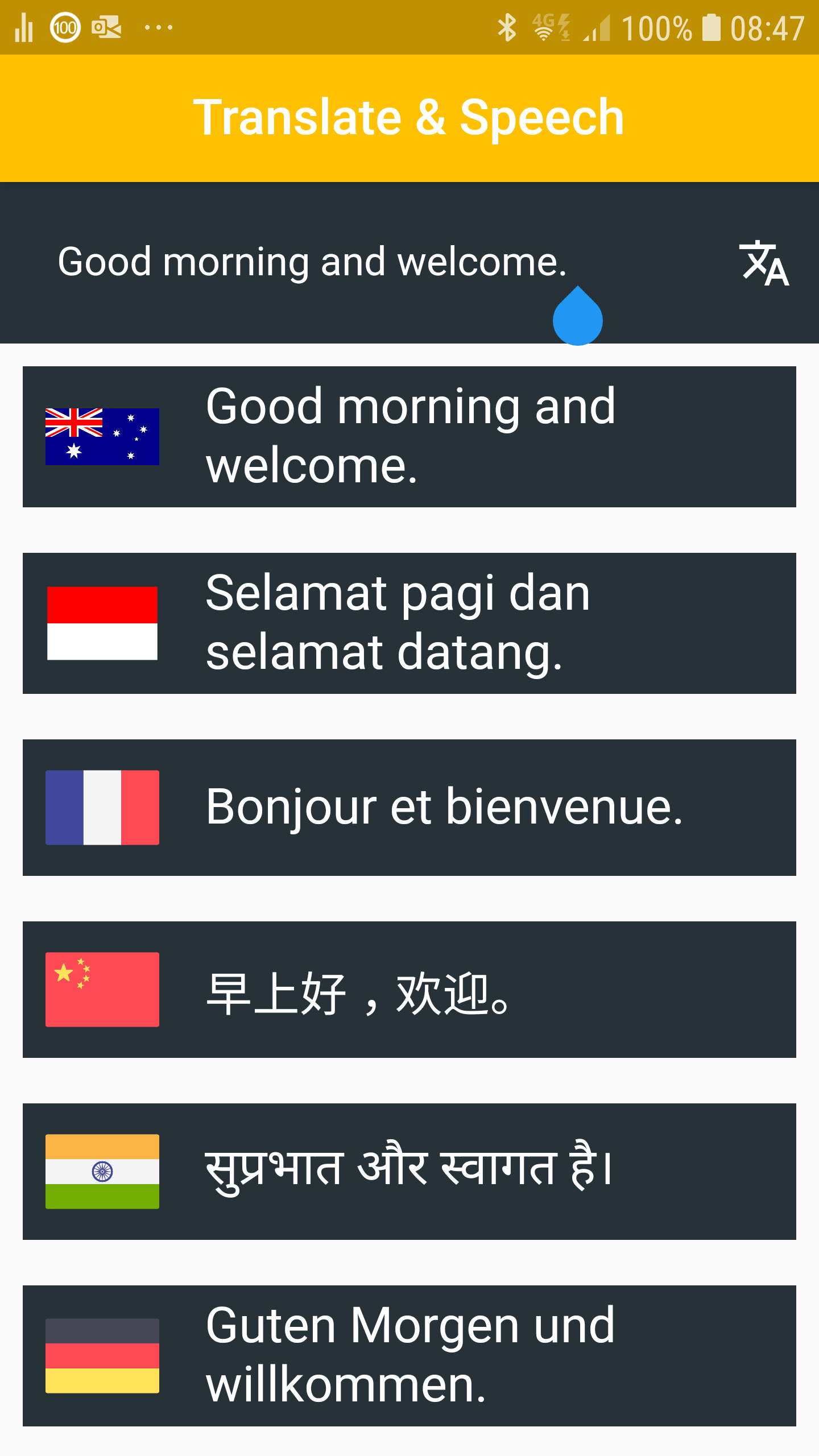
...After this change was made, typing R into the controlling console
(where you ran flutter run) will hot restart the app.


Your donation will support ongoing availability and give you access to the PDF version of this book. Desktop Survival Guides include Data Science, GNU/Linux, and MLHub. Books available on Amazon include Data Mining with Rattle and Essentials of Data Science. Popular open source software includes rattle, wajig, and mlhub. Hosted by Togaware, a pioneer of free and open source software since 1984. Copyright © 1995-2022 Graham.Williams@togaware.com Creative Commons Attribution-ShareAlike 4.0